VHub is a CRM software that UVision developed for internal employees to handle the business operations of the company
Mar 27 - Jul 20 2022
The purpose of this redesign is to highlight important information and high-frequency functions and improve the daily work efficiency of project personnel
本次页面改版设计,以突出重要信息,突出高频使用功能为目的,提高项目人员的日常工作效率
UVision is a platform connects clients with industry experts to help them gain insight into the marketplace by establishing direct, private, and professional consultation
UVision是一个将客户与行业专家联系起来的平台,通过建立直接、私人和专业的咨询,帮助他们深入了解市场
Before
Before
The original layout of the project was a one-page design that comprises everything about the project, making the project personnel hard to find relevant information during different phases of the project.
项目最初的布局是单页设计,包括关于项目的所有内容,使得项目人员在项目的不同阶段很难找到相关信息
After
After
The new layout divides the original page into different tabs to match the need for project personnel for quick access to important information.
新的布局将原来的页面分为不同的标签页,以配合项目人员快速获取重要信息的需要
Redesign Site Map
Redesign Site Map
Originally, Project Requirements was included in the Project Overview section, but there was not enough space for it, so we made it into a new tab. Similarly, Expert Search was removed from the Expert List section due to the need for a large result list view; therefore it became a separate tab on the Project Details page.
最初,项目需求是要求包括在项目概览,但页面没有足够的空间,所以我们把它变成了一个新的标签。同样,由于需要展示一个长搜索结果列表,专家搜索被从专家列表部分移除;因此它成为项目细节页面上的一个单独的标签
Style Guide
Style Guide
This was the first time that I started using a large color palette and a design system with reusable components including buttons, inputs, forms, lists, calendars, pagination, and so on. Here I am only presenting the color palette.
这是我第一次开始使用大型色板和具有可重复使用组件的设计系统,包括按钮、输入、表单、列表、日历、分页等等。这里我只展示了我们使用的色板
Moodboard
Moodboard
These are the selected images we found on Dribbble to inspire our redesign
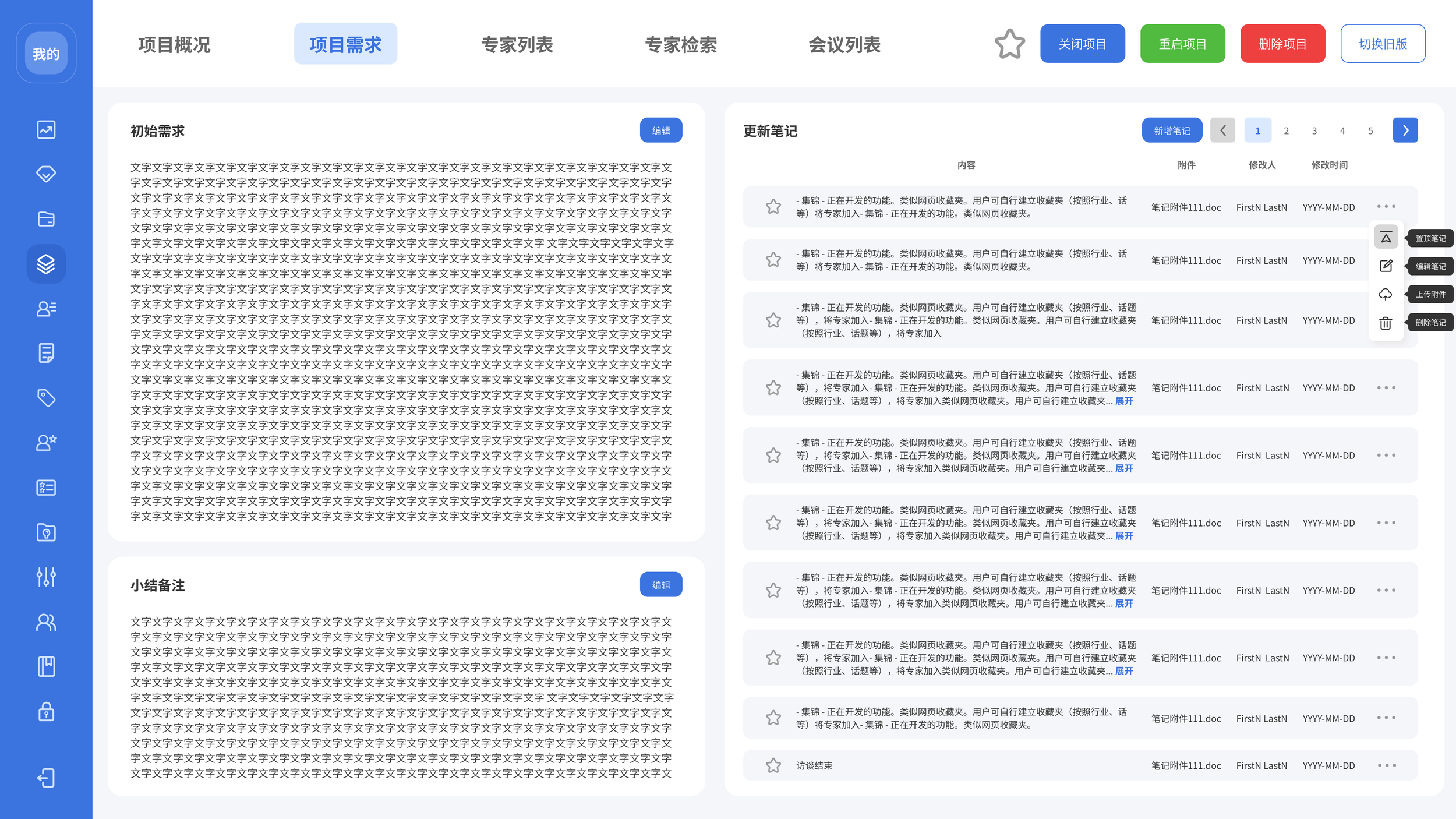
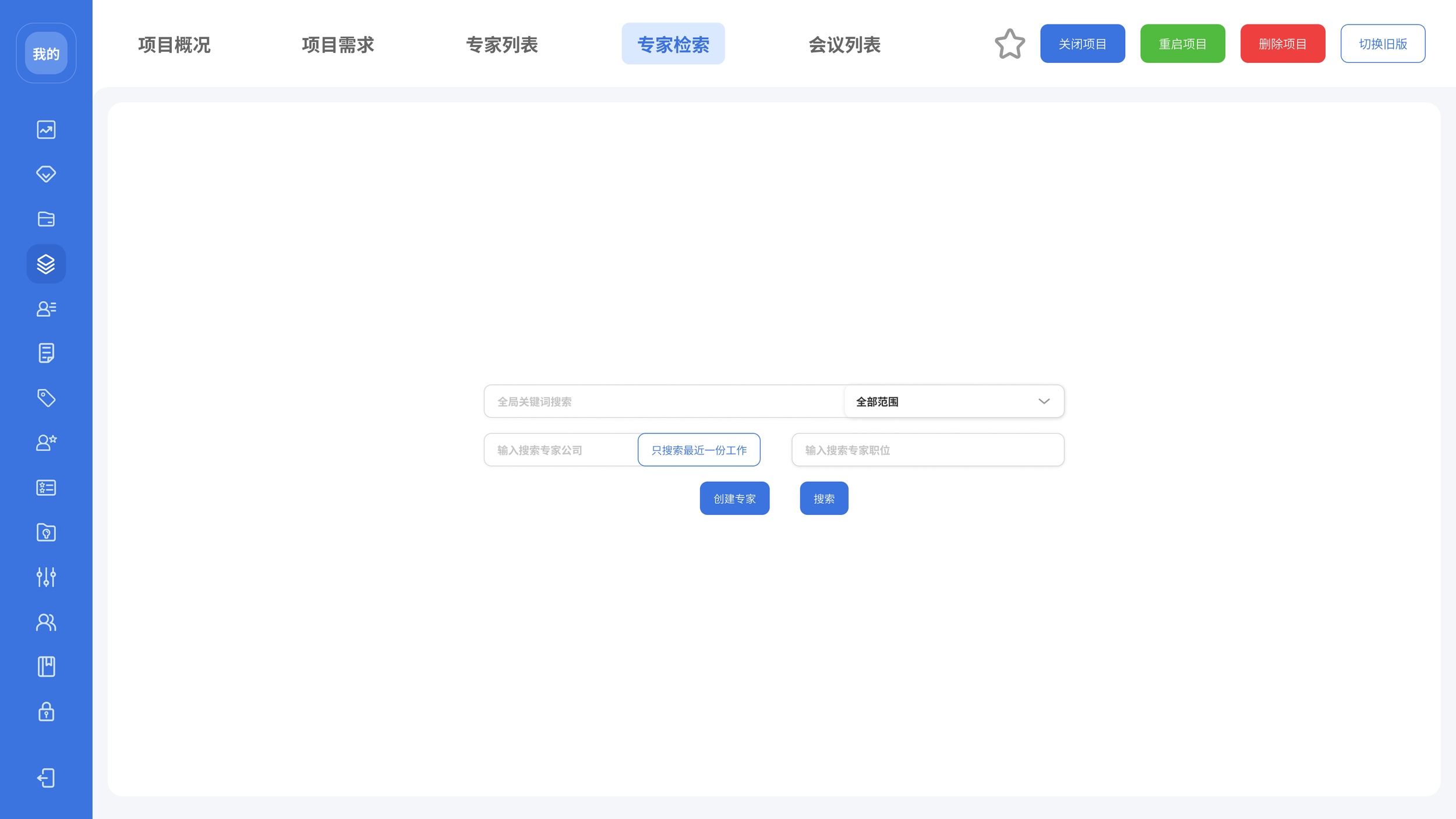
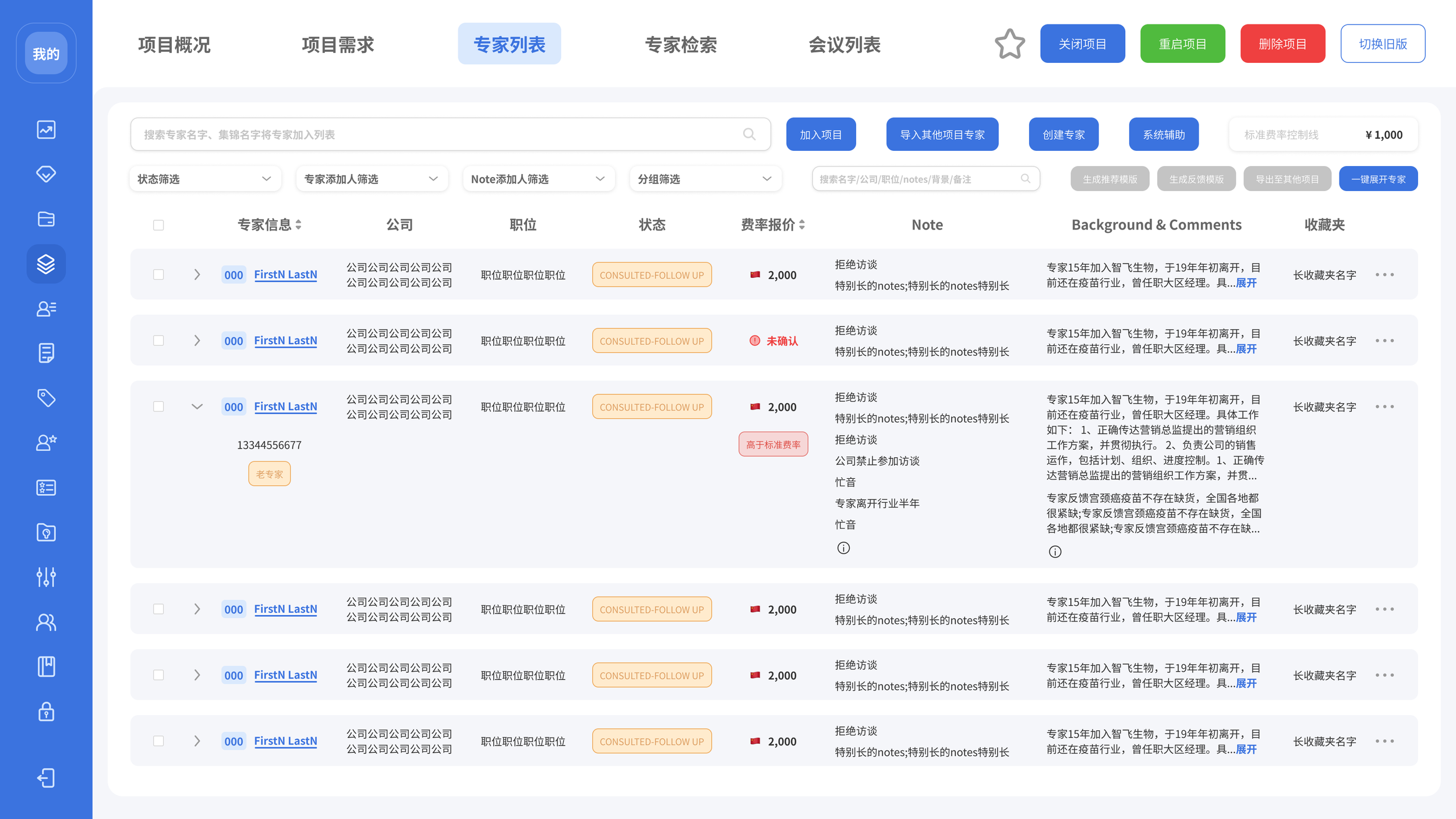
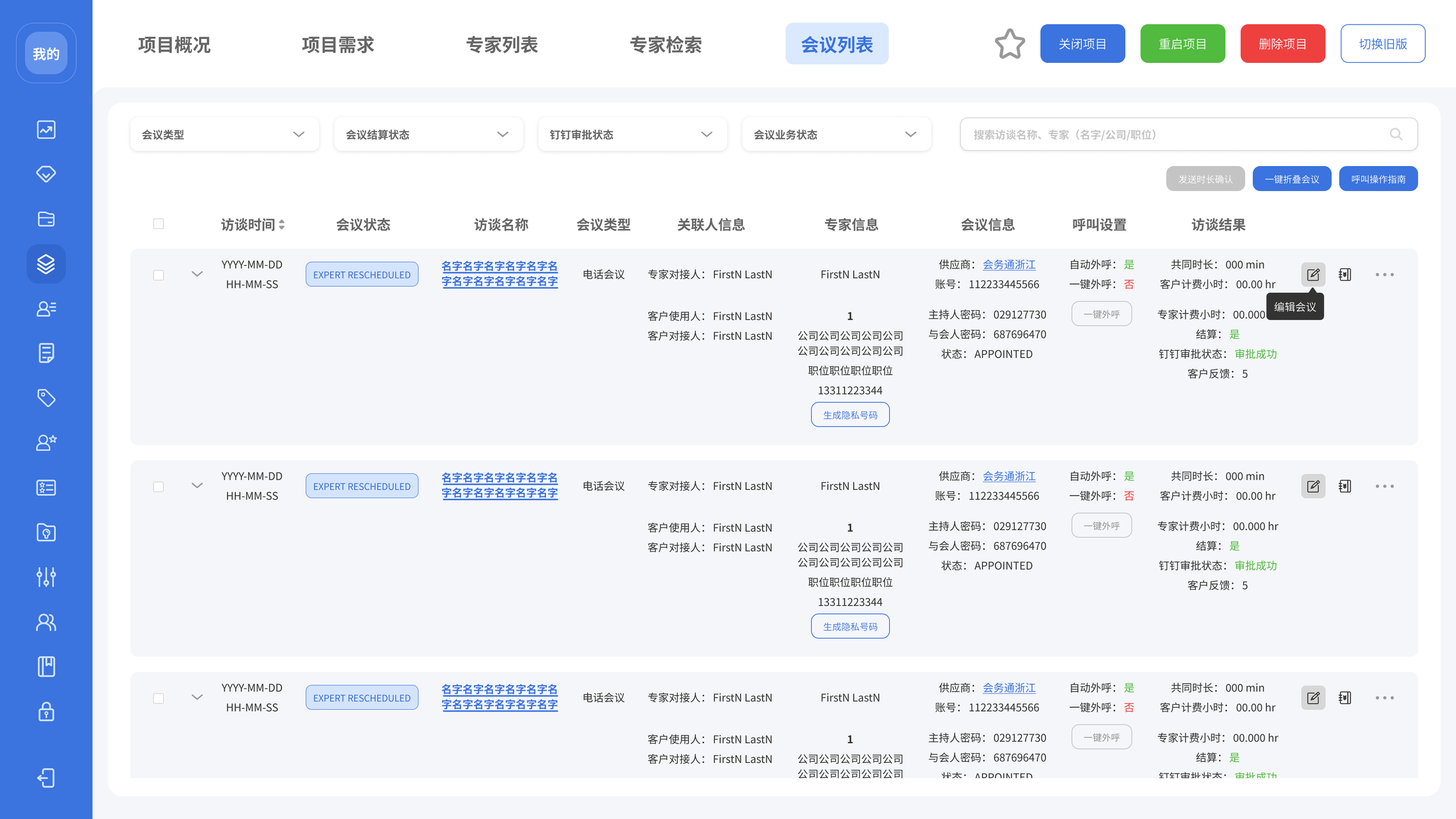
Interface Design
Interface Design
Because it might include sensitive information, here I am only presenting the interface with place-holding text
因为界面里可能包括敏感信息,所以在这里我只呈现出带有放置文本的界面