
myCGU is a centralized mobile application for CGU students to access CGU related information and services
Oct 25 - Dec 17, 2020
About This Project
This is a prototype project for a design class that I work with my partner, Shelley Fan. As college students, we find that it’s very helpful when school-related information is easy to access and navigate. When we found out there was a university app, we were really excited about it because we didn’t need to go through the website every time we need to access any key information related to CGU. However, we realized there was a problem with this app.
这是我和我的搭档Shelley Fan合作的一个设计课的原型项目。作为大学生,我们发现,当学校相关的信息易于获取和浏览时,会非常有帮助。当我们发现有一个大学的应用程序时,我们真的很兴奋,因为我们不需要在每次需要访问与CGU有关的任何关键信息时都要通过网站。然而,我们意识到这个应用程序有一个问题。
PROBLEM
While many students know the app, most of them don’t use the app; for those who use the app, many of them don’t use it often. A quick use of the app reveals that it has an outdated design that the homepage does not have any content except for buttons that are the same as the menu.
虽然许多CGU学生知道这个应用程序,但他们中的大多数人并没有使用这个应用程序;对于那些使用这个应用程序的人来说,他们中的许多人并不经常使用它。快速使用该应用程序后发现,它的设计已经过时,除了与菜单相同的按钮,主页没有任何内容。
SOLUTION
A complete redesign of the mobile app may help alleviate the problem because a good university app would able to keep students updated, boost student engagement, promote communication, and save time and resource. This aligns with CGU’s mission.
对移动应用程序进行全面的重新设计可能有助于缓解这一问题,因为一个好的大学应用程序能够让学生了解最新情况,提高学生参与度,促进沟通,并节省时间和资源。这与CGU的使命相一致。
To achieve the goal, a user-friendly app is likely to increase user adoption and user engagement so that students would utilize the app to easily access CGUrelated information.
为了实现这一目标,一个用户友好的应用程序可能会提高用户的采用率和用户参与度,这样学生就会利用该应用程序轻松获取CGU相关信息。
Research
To validate the problem, we distributed a quantitative user survey to 37 Claremont Graduate University students.
为了验证这个问题,我们向37名CGU的学生分发了一份定量的用户调查。
We also conducted 8 user interviews to discover users’ pain points and how we can make changes to the app based on how users interact with the app.
我们还进行了8次用户访谈,以发现用户的痛点,以及我们如何根据用户与应用程序的互动情况对应用程序进行修改。
A competitive analysis was performed to see how other universities design their university apps for their students and try to implement the most effective user interface and features in the myCGU app.
我们进行了竞品分析,看看其他大学是如何为学生设计大学应用程序的,并尝试在myCGU应用程序中实现最有效的用户界面和功能。
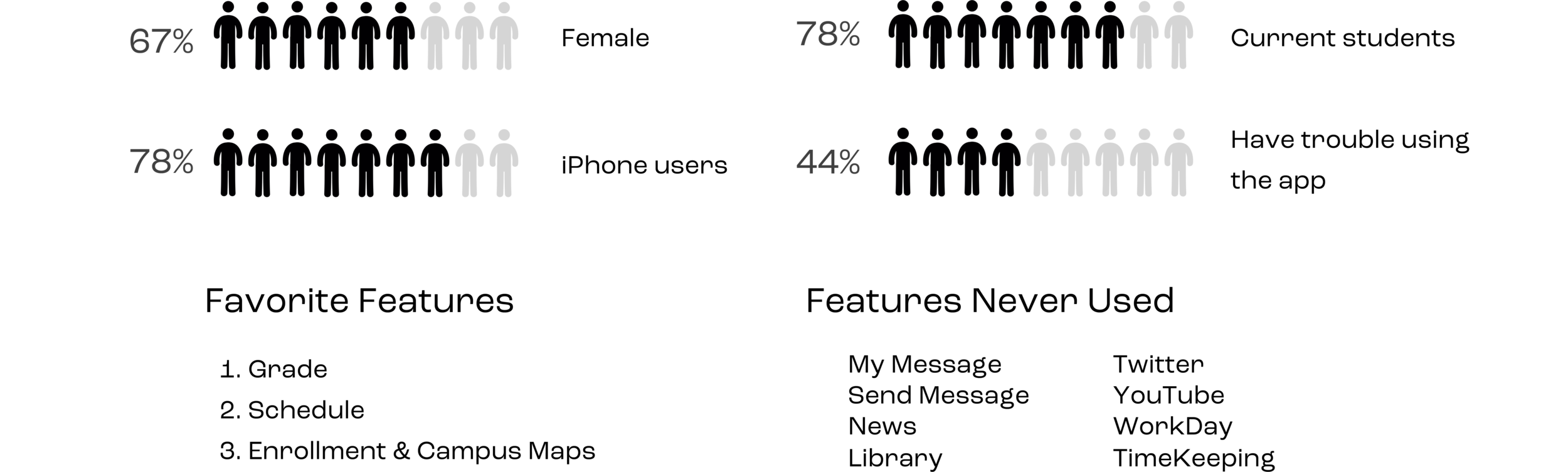
USER SURVEY
The survey validated the problem of low use adoptions and low user engagement
该调查验证了低使用率和低用户参与度的问题
USER INTERVIEW
“The app is a centralized app that has every information about CGU for students but not interesting and not useful.”
"这个应用程序是一个集中的应用程序,为学生提供了关于CGU的每一个信息,但并不有趣,也不实用。"
— An organized impression of the app from users
— 用户对应用程序的印象
COMPETITIVE ANALYSIS
RMATE (UCR)
The arrangement of widgets is clean
小工具的安排是干净的
The homepage has rich contents
主页上有丰富的内容
It has a concise side menu for user to navigate around
它有一个简明的侧面菜单供用户浏览
THE NEW SCHOOL
The widgets are big and easy for users to click
小工具很大,便于用户点击
It has the ability to arrange the widgets
小工具可以被移动以及增减
The design of the user interface is clean and minimal
用户界面的设计是干净和简约的
It ha s a search bar to for users to search contents within the app
它有一个搜索栏供用户在应用程序内搜索内容
Persona
Based on our research and our own experience, we came up with two types of users that would use the myCGU app. By building personas, we created empathy within our design process so that we truly understand and uncover the needs and emotions of our target audience.
根据我们的研究和自身的经验,我们提出了两类使用myCGU用户画像。 通过建立角色,我们在设计过程中建立了同理心,这样我们就能真正理解并挖掘出目标受众的需求和情感。
Jessica
28
Current CGU student
Tech savvy
Lives in Claremont
Pursuing a doctoral degree at CGU
Works part-time as a teaching assistant
NEEDS/GOALS
Checks academic information (Grades, classes, financial aids, etc)
Wants to know about the events at CGU
Want to integrate personal planner with CGU events
Wants to have a platform that centralizes all the tasks at CGU
Wants to keep track of the pay stub
SCENARIO
Jessica has been a PhD student for a year at CGU now, and she is deciding what to take for the next semester. So she uses the myCGU app to see whether the classes overlap with each other. Also, she has a preferred professor who she wants to work with the next semester, so she checks the classes taught by that professor and see if she is interested in the topic of the class and whether she can take it or not.
Jessica已经在CGU读了一年的博士生了,她正在决定下学期选什么课。因此,她使用myCGU应用程序来查看课程是否相互重合。另外,她有一个喜欢的教授,她想在下个学期和他一起工作,所以她查看该教授教授的课程,看看她是否对该课程的主题感兴趣,以及她是否可以选修。
Anna
22
New CGU student
Tech savvy
Never been to CGU
Pursuing a master degree at CGU
Has no or few contact with faculties
NEEDS/GOALS
Checks academic information (Grades, classes, financial aids, etc)
Wants to know about the events at CGU
Want to integrate personal planner with CGU events
Wants to have a platform that centralizes all the tasks at CGU
Wants to get familiar with the campus
Wants to reach out to students and faculties at CGU
SCENARIO
Anna, as a new student, just started her firstsemester at CGU this year. She has never been toCGU before and has no prior knowledge about the life here at all. Due to COVID-19, Anna has no other way to get a taste of the school life at CGU, so she downloads the myCGU app and decides to explore on her own. The app offers Anna a chance to explore school events and build connections with the school virtually.
Anna是一名新生,今年刚刚开始她在CGU的第一个学期。她以前从来没有来过CGU,对这里的生活完全没有了解。由于COVID-19的存在,安娜没有其他办法来了解CGU的学校生活,所以她下载了myCGU的应用程序,决定自己去探索。该应用程序为安娜提供了探索学校活动的机会,并与学校建立了线上的联系。
Information Architecture
Before coming up prototypes for the native app, we need to decide the overall structure of the redesign version of the myCGU app. First, a screen map was created to figure out how the pieces of functionality flow into another. Then, four user flows were presented to show the logical connections of how users navigate around the app.
在制作本地app的原型之前,我们需要决定myCGU应用程序重新设计版本的整体结构。首先,我们创建了一个屏幕地图,以弄清各部分功能是如何流向另一部分的。然后,我们提出了四个用户流程,以显示用户如何在应用程序中导航的逻辑联系。
SCREEN MAP
User Flows
ONBOARDING
ADD CALENDAR
ARRANGE DASHBOARD
CHECK GRADES
Interaction Design
With all the research, analysis, ideation, and refinement, it is time to prototype and build the redesign version of the myCGU app. First, a low fidelity prototype would be sketched out so that we have a better sense of what it would look like. Then, wireframes would be carried out to visualize the structure of the app. Finally, a high fidelity prototype would be built for further validation by usability test or other research.
经过所有的研究、分析、构思和完善,现在是建立myCGU应用程序的原型和重新设计版本的时候了。首先,我们将画出一个低保真度的原型,这样我们就能更好地了解它的样子。然后,将进行线框设计,以使应用程序的结构可视化。最后,将建立一个高保真原型,通过可用性测试或其他研究进一步验证。
LOW FIDELITY PROTOTYPE
WIREFRAMES
HIGH FIDELITY PROTOTYPE
ONBOARDING
HOME
CALENDAR & PROFILE
NAVIGATION MENU
NAVIGATION CATEGORY
STUDENT RESOURCES: GRADES
PEOPLESOFT: FINANCIAL ACCOUNTS
CAMPUS RESOURCES: EVENTS
NEW FEATURES